Visualizer Invalid Data Types Detected in the Data Type Row 2nd Row Please Try Again

Information is key to website user engagement, and charts are a great way to present data. By showing data in an easy-to-translate format, information technology volition be more understandable and visually appealing for your users. There are different types of charts yous can apply, and some types represent certain types of data better than others. The good thing is that various types of charts can be displayed on your WordPress website quite easily with the help of a great plugin chosen Visualizer WordPress Charts and Graphs Low-cal. Options include pie charts, line graphs, expanse charts, map charts, and much more.


With this plugin, you lot tin can even add data from a single data source to populate the charts. The charts are interactive, colorful, and expect not bad on mobile devices with minimal try. The information can be updated hands to populate a new nautical chart, instead of having to constantly update graphics when information changes.
Creating a chart for WordPress
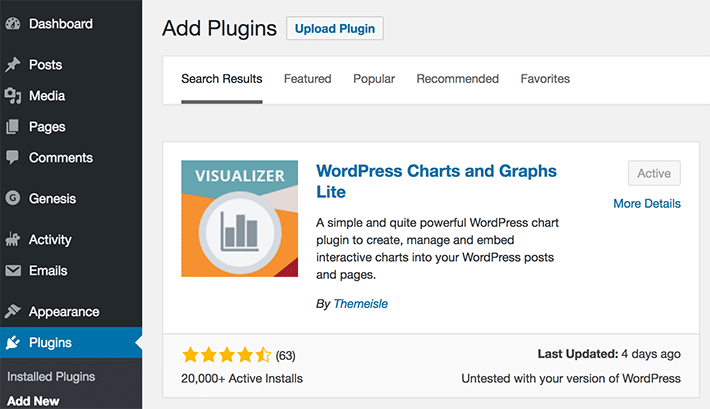
Earlier installing a new plugin, retrieve that it is strongly advised that any new plugins are tested on a development re-create of your website. Start, WordPress Charts and Graphs Lite will need to be downloaded and activated. If you search for information technology, the option volition appear. Make sure information technology is activated, and and then the chart building tin begin!

You may notice that there is a Pro version. We volition be concentrating on the Lite version for this tutorial, but if there are boosted features you'd like to use, they may be available in the Pro (paid) version.
Additional tools you'll need: Excel or Google Spreadsheets
Earlier getting started, information technology's worth mentioning the various file options for importing chart data to your site. Y'all can either use Excel to save a file locally to your machine or utilise Google Sheets to salvage your data in the cloud. For the commencement chart example, we'll create a local file with Microsoft Excel.
Formatting data in the CSV file
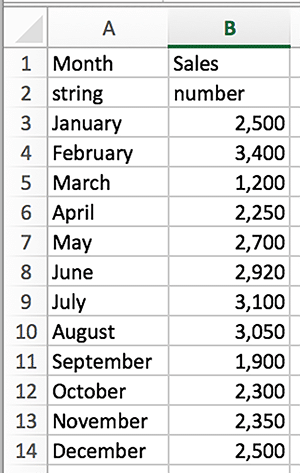
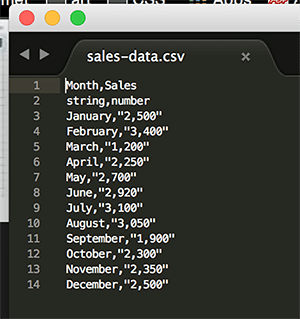
The showtime step is to enter the chart data in spreadsheet form. How the data is formatted is crucial for the chart data brandish. If it is not formatted correctly, information technology may non appear as intended or may not be visible at all. It's of import that the file has cavalcade names in the beginning row and the data blazon in the second row. Data tin can be entered in these types: string, number, appointment, time, time of day, and boolean values.
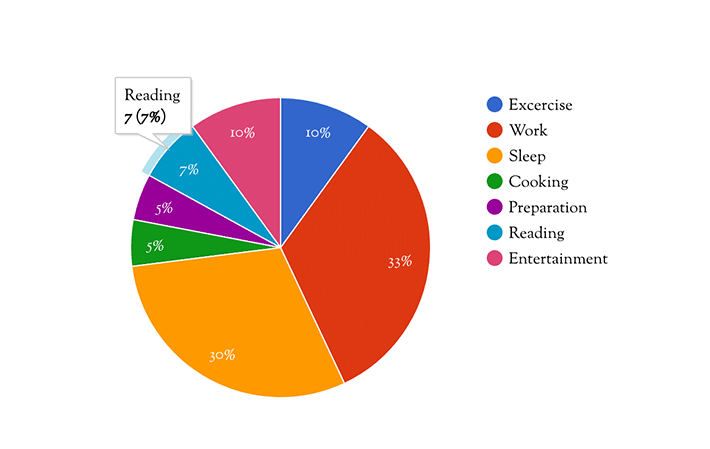
Here is an example with the correct data format. Later on data was entered, information technology was saved every bit a .csv.

A .csv is a "Comma Separated Value" file. This allows information to exist saved in a tabular array structured format. If you open the .csv in a text editor, you will see how commas separate the values.

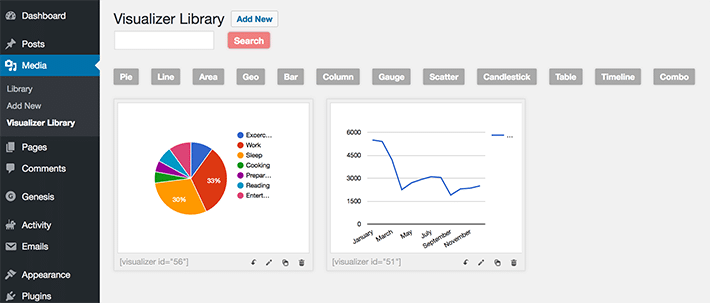
Create the new nautical chart
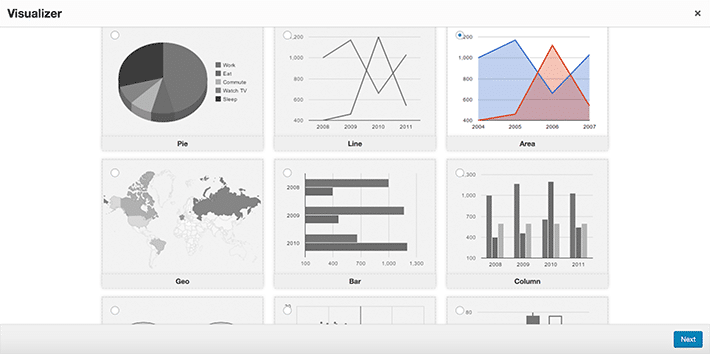
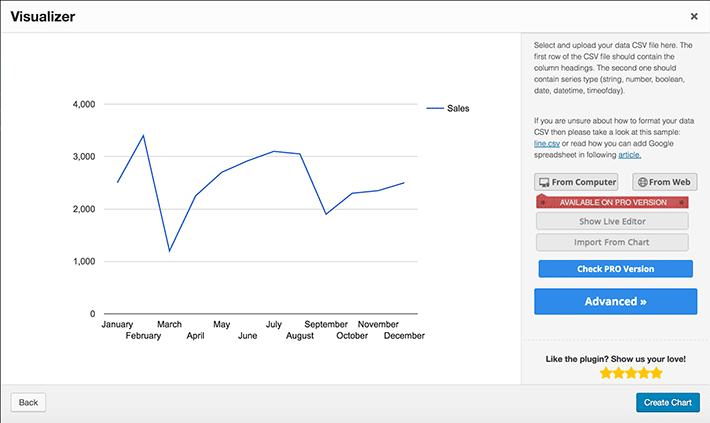
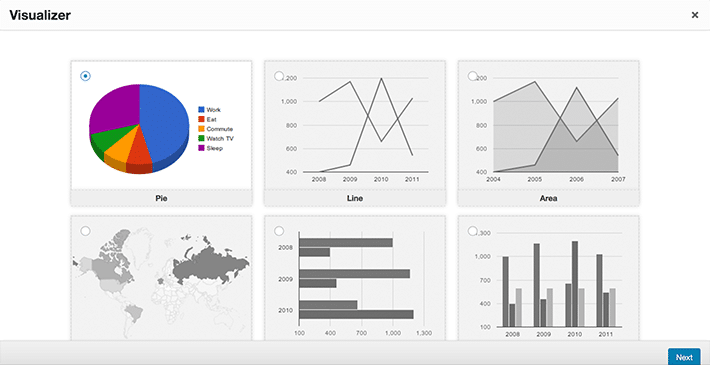
Creating new charts is done by going to Media > Visualizer Library. Y'all'll need to click on the "Add New" button to add your first nautical chart. This will bring up a pop-up window on screen. There will be multiple chart types to cull from. Select the desired type and click "Adjacent."

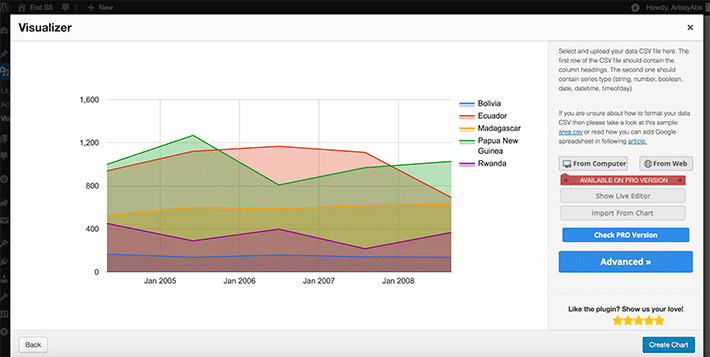
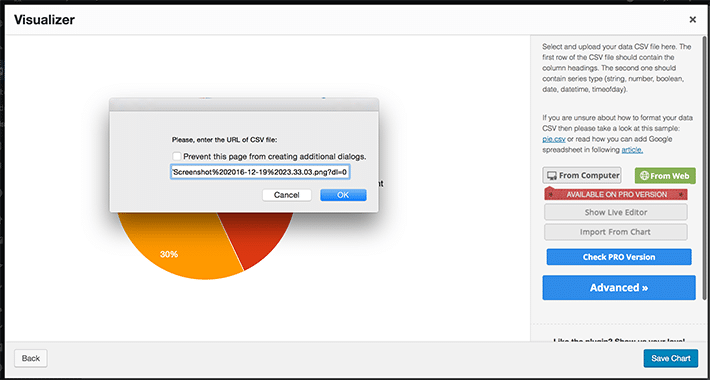
The spreadsheet is what will demand to exist chosen so that the accurate information displays. You'll meet "From Calculator" or "From Web." "From Computer" is used for the Excel file that was saved equally a .csv file.

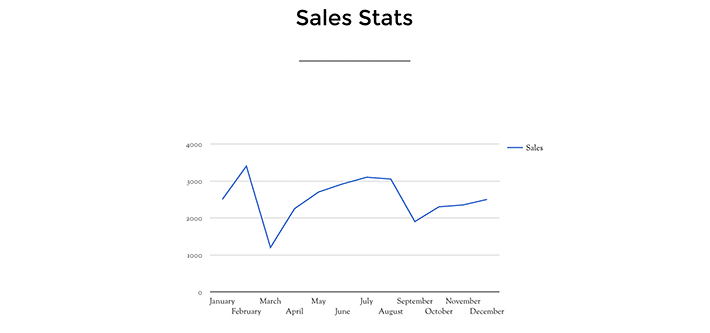
When the correct file is selected, you'll run into that the chart is populated with the correct values. Choose "Create Chart" to make information technology official. This new chart will now be found in the library.

Irresolute the chart by updating information in the .csv file
Information changes all the time, so chances are the file will have to be updated from time to time. When the nautical chart needs to exist updated with new data, changing data is as simple every bit updating the values in the .csv file and uploading a new one. When the values have been updated, be sure to save the .csv file.

Next, get to the Visualizer Library and click the "Edit" pick. Navigate until yous meet the selection to upload the file from the reckoner. Click "From Estimator" and so navigate to the file and choose information technology. The values volition update and the chart reflects the updated data.

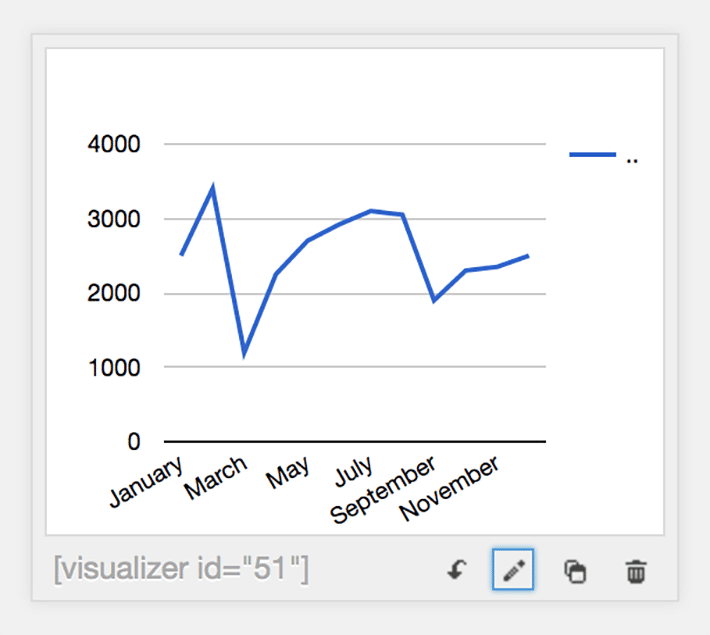
Calculation the chart to a page (or postal service)
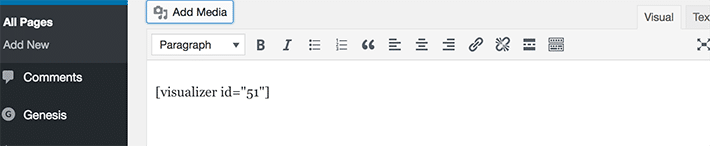
The process is very much like calculation an image. Select a folio or post to edit and there volition be an "Add Media" button on the left. In the "Insert Media" column, there will be a Visualizations option where the active charts will be displayed.

On the chart, at that place will be a small arrow. By selecting that, the chart will be added to the mail with a shortcode. Preview and y'all will see how the chart looks.

Using Google Sheets to create a chart
Google Sheets are very popular. The deject makes it very convenient to access spreadsheets. Many relish this alternative considering when data is saved in this spreadsheet on Google drive, it can be added to the nautical chart without having to export it and detect it on the computer's hard bulldoze. It can be formatted into a .csv also, just similar Excel.
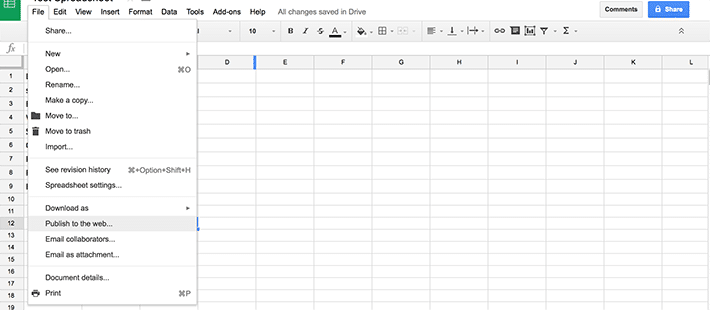
When data is in the Google Sheet, choose File > Publish to the web.

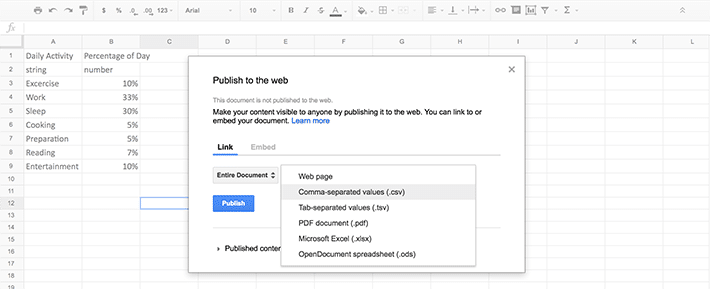
To get the proper .csv formatting cull "Comma-separated values (.csv)" from the dropdown. Then choose "Publish."

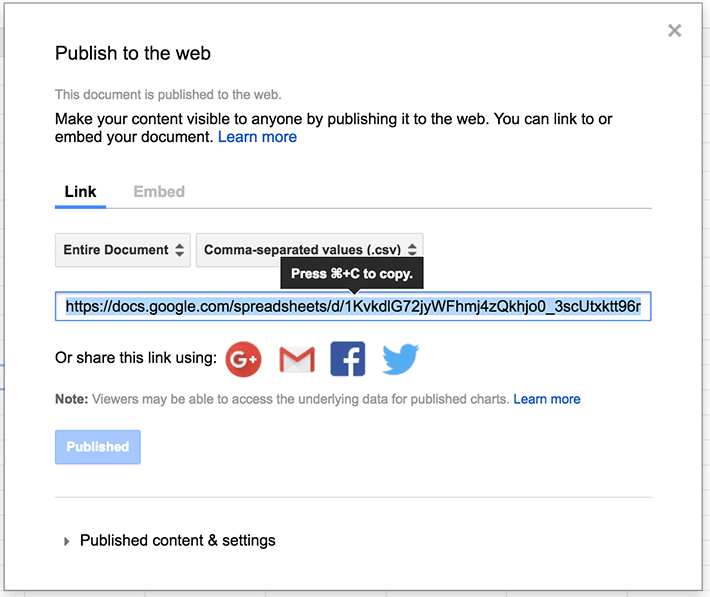
You'll meet a long URL, which is used for the chart to reference the numbers to display. Just re-create this URL and go dorsum to the Visualizer charts.

Create a new chart
Just like the first example, click the "Add New" push button to add a new nautical chart. Select the new nautical chart blazon and choose "Side by side."

Click on the "From Web" button and then paste the URL of your Google Sheets .csv file. The preview will update with the new chart data.

Click on the "Save Chart" button to save your chart.

With some simple spreadsheet information, it's like shooting fish in a barrel to create a chart to display on your WordPress site. With a variety of bachelor nautical chart designs to cull from, they're easily updatable, making them dynamic and accurate. This solution offers modernistic, legible designs that can be viewed on all devices.
Source: https://getflywheel.com/layout/wordpress-visualizer-charts-and-graphs-plugin/
0 Response to "Visualizer Invalid Data Types Detected in the Data Type Row 2nd Row Please Try Again"
Post a Comment